
Imagine taking part in a job fair. Everyone is dressed up, their resumes are polished, and they are eager to impress. But what if you could come in and project your abilities and personality without saying anything? That is the power of a fantastic portfolio website!
Consider it your online resume or your digital handshake. It’s your moment to share your story, show off your work, and make an impression. But in a sea of websites, how do you make yours stand out?
Don’t worry! We researched the internet for 10 portfolio website examples that will have you saying “wow” and taking notes.
How does a portfolio website differ from other types of websites?
Think of a portfolio website as a fancy online showcase for one’s skills. It is like a digital gallery where artists, designers, and even companies can showcase their best works. Unlike stores or blogs, where you sell things or share news, portfolio websites give a good impression of your skills and creativity.
Imagine a clean and organized space where your work shines. That’s what a portfolio website is. You don’t need to update it every day like a news site, just when you have something new and awesome to share.
So, if you are creative or run a creative business, a portfolio website is a must-have. It’s like your personal online resume, showing everyone what you can do and why they should hire you!
TOP 10 PORTFOLIO WEBSITE EXAMPLES
1. Rauno (http://rauno.me/)

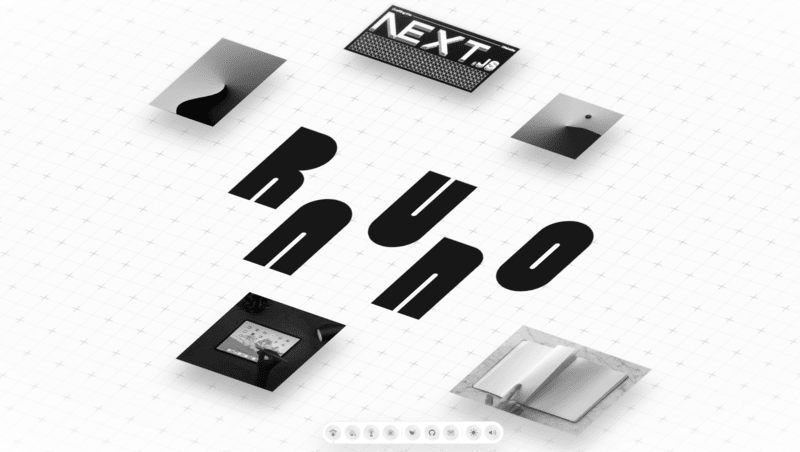
Rauno Freiberg’s portfolio website is a good starting point for anyone creating their own portfolio site. This interactive masterpiece completely transforms the portfolio experience. The following are key design aspects and features:
Operating System Design:
The website is built around the concept of an operating system, delivering a familiar navigating experience with an interactive dock and interface sounds
Simplistic Landing Page:
Visitors are welcomed with a basic ‘desktop background, showcasing atmospheric abstract imagery behind his logo, creating a clean and pleasant first impression.
Side-Scrolling Project Display:
As users scroll, they will see a side-scrolling feed of images representing Rauno’s ideas, experiments, and photography, providing an entertaining approach to promoting work
Dark option:
The site has a dark option with well-chosen tones and entertaining dock movement, which improves the user experience and visual appeal
Direct Project Links:
The projects page is simple, with direct links to each project’s own website, allowing for quick access to full information.
Well-Organized Photography Page:
A full-screen grid on the photography page allows photographs to be appreciated properly, exhibiting effective use of space and layout.
This website design is ideal for beginners looking for ideas for a unique, user-friendly, and professionally displayed portfolio.
2. Brittany Chiang(https://brittanychiang.com/)

Brittany’s website is a model of simplicity and use. Her use of negative space, subtle animations, and focus on storytelling elevate her work to the spotlight.
Professional Role and Skills Showcase:
The site clearly displays her work as a Lead Engineer at Upstatement and highlights her ability to design pixel-perfect, accessible web products.
Personal Journey and Experience:
In the “About” section, she discusses her path from making Tumblr themes to working with huge organizations, startups, and design studios. This narrative form adds a personal touch and demonstrates her progression in the profession.
Detailed Experience Section:
Brittany outlines her roles and contributions to several projects under “Experience,” illustrating her professional evolution and skill set. This gives a clear picture of her work history and ability.
Showcasing Projects:
The “Projects” area contains specialized works such as a video course on developing a web app with Spotify API and a web app for visualizing Spotify data. This portion effectively demonstrates her technical ability and project participation.
Brittany’s portfolio provides a thorough plan for efficiently presenting professional talents, personal experience, and individual projects in a clean, user-friendly way. This method is perfect for showcasing both technical skills and personal development in a professional setting.
3. Manu Arora(https://manuarora.in/)

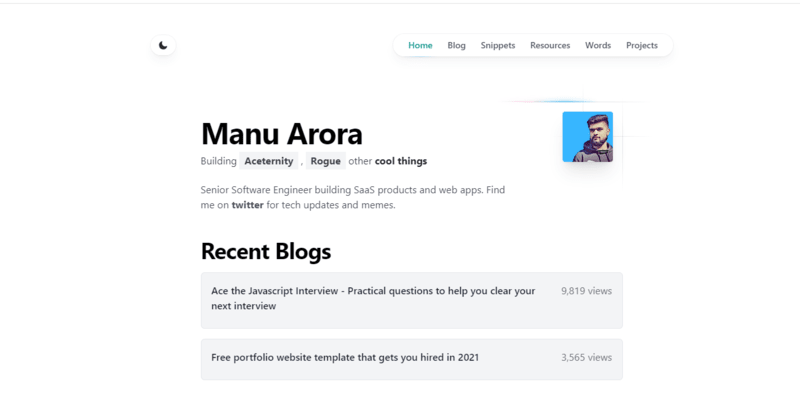
This one’s for the tech-savvy crowd. Manu’s website is a playground of interactive elements, code snippets, and a futuristic vibe that screams. It’s a great example of how to showcase your technical skills in a creative way.
Clean and Modern Design:
The website probably has a simple, elegant design that is both visually appealing and user-friendly.
Clear Structure:
Well-defined sections such as “About,” “Projects,” and “Experience” likely contribute to its clear structure and facilitate users’ ability to browse and understand the material.
Personal Branding:
Manu Arora’s distinctive abilities, background, and character are probably highlighted on the website, which is important for building a personal brand.
Showcasing Work and Achievements:
It might include thorough summaries of efforts and successes, offering observable examples of abilities and knowledge.
Adopting these components may help in the creation of a portfolio website that is not only visually beautiful but also successfully communicates the audience’s abilities and experiences.
4. Dalya Baron(https://www.dalyabaron.com/)

This astronomy research student’s portfolio demonstrates that science can be interesting. Dalya’s website makes complex research accessible and entertaining, with a simple and clear structure, fascinating infographics, and even a hidden “secret menu” of further projects.
Clear Structure:
The site is divided into parts such as “Resume,” “Research,” “Outreach,” and “Personal.” This structured method helps in the logical organization of content and makes it easily accessible to users.
Personal Introduction:
In the section “A Bit About Me,” Dalya presents herself as a PhD student at Tel Aviv University studying astrophysics and machine learning applications in astronomy. Visitors may connect with her and understand her academic concentration thanks to this personal touch.
Contact Information:
The site contains her email address and a link to her GitHub page, making it simple for potential collaborators or employers to reach her.
These features serve as a guideline for beginners on how to communicate their academic or professional topic in a straightforward and accessible manner while also adding personal touches to interest the audience. This method is very beneficial for people working in academic or research fields.
5. Cristiano Ronaldo (https://www.cristianoronaldo.com/)

Ronaldo’s website demonstrates the effectiveness of a simplified, single-page design that is rich in material but simple to navigate. The use of multimedia to highlight achievements and the incorporation of interactive features can be major takeaways for developing a dynamic and engaging portfolio website.
Single Web Page Design:
The website is built around a single web page that contains information regarding Ronaldo’s career. This design simplicity allows users to easily access and absorb information without having to read through several pages.
Showcasing Career Highlights and Projects:
It includes information about his projects and career path, as well as small video visuals of his performances. This multimedia approach to highlighting achievements might be especially appealing to visitors.
Updated Information and Interactive Features:
The website also includes information on his most recent products and partnerships, highlighting the value of maintaining an up-to-date portfolio. The presence of a newsletter signup form adds an interactive element, engaging visitors further and keeping them linked.
6. Melyssa Griffin (https://www.melyssagriffin.com/)

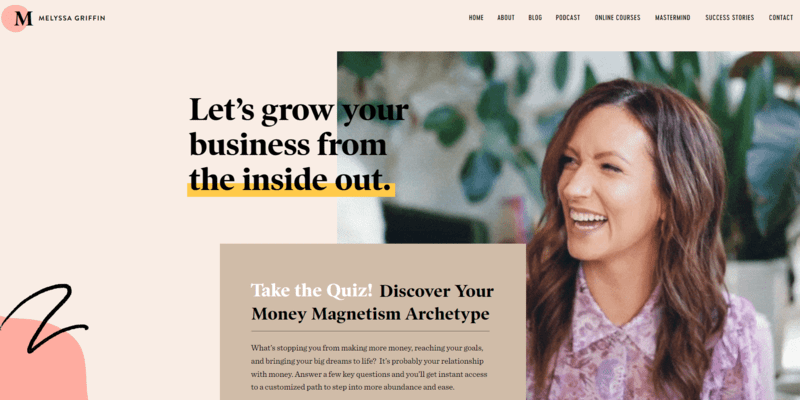
Melyssa Griffin’s website can serve as a model for newcomers interested in developing a personal and professional online presence that effectively highlights abilities, services, and personal brand. The structure, content, and personal branding features of the site are especially educational.
Comprehensive Sections:
The website is divided into categories such as “Home,” “Blog,” “Podcast,” “Online Courses,” “Mastermind,” “Contact,” and “About.” This extensive structure is suitable for displaying a variety of content and services.
Personal Branding:
Melyssa’s website acts as her digital home, delivering unfiltered advice and insights that represent her personal brand and professional focus.
Content Focus:
Her website focuses on growth, scalability, and lessons gained, which is useful for anyone who wants to share their professional path and ideas.
Showcasing Work:
Her website shows recent design projects and highlights the evolution of her design firm, displaying her skills and versatility in her area.
7. Bill Gates(https://www.gatesnotes.com/)

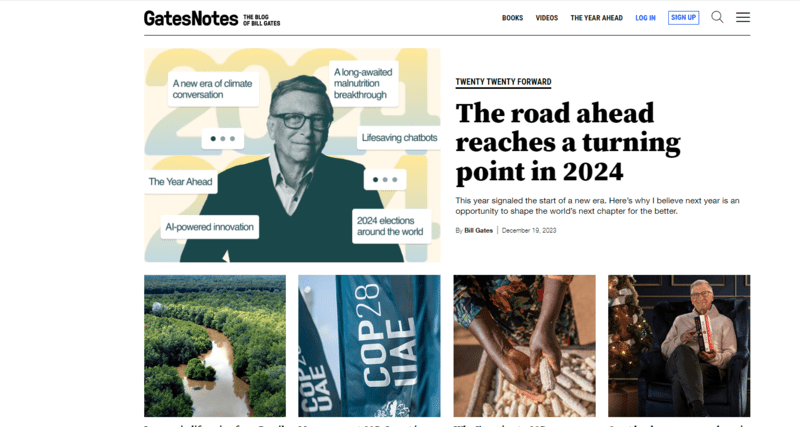
His website focuses on sharing his knowledge and providing updates on his charitable activities. The simple style, black-and-white colour scheme, and featured sections allow the material to stand out, demonstrating that a portfolio can be both useful and effective.
Content-Centric Design:
The website focuses on articles, book recommendations, and notes that highlight Gates’ interests and experience.
Organized Categories:
The site includes organized categories for many themes, making it simple to navigate and obtain relevant data.
Personal Branding:
Bill Gates’ personal brand is well represented by GatesNotes, which highlights his priority areas and opinions, which is critical for anyone trying to develop a personal brand through their portfolio.
Engagement Features:
The site offers user engagement tools such as newsletters and social media links, which are vital for developing a community or network.
These components offer young people a guide for building an educational portfolio website that also successfully engages visitors and represents their personal brand.
8. Tamara Sredojevic(https://www.iamtamara.design/)

Tamara Sredojevic’s portfolio highlights her abilities as a UX designer and provides helpful advice for those just starting out with portfolio creation. Among the main features of her website are:
Specialization and Services:
Her areas of expertise, including accessibility, consultation, UX/UI design, audits, rebranding, and Webflow development, are outlined on her website.
Design Ethics:
Tamara highlights the significance of ecological, ethical, and accessible design. She promotes open communication about the goals and hazards of websites, as well as accessible website design for all users, especially those who require assistive technology.
Featured Projects:
The website highlights specific tasks she has worked on, like designing a brand and website for Neon, a non-profit that supports social justice movements, and creating a new visual identity for Inflow, a project that focuses on ADHD and neurodiversity.
Personal Background and Community Involvement:
Tamara discusses her career path and her involvement in organizations like Agencies for Good and Women Make, highlighting her dedication to assisting young female entrepreneurs and facilitating the connection of tech professionals with nonprofits.
9. Greg Chen (https://www.guanbaic.com/)

Greg Chen’s portfolio website is a good example of how to properly demonstrate a wide skill set, present a clear professional path, and describe particular projects. It emphasizes the value of a clean style, detailed content, and a personal touch in portfolio design.
Well-Organized Sections:
The website contains categories like “Works,” “About,” and “Resume,” offering a clear framework that facilitates visitors’ navigation and understanding of his career past.
Professional Introduction and Experience:
Greg describes his profession as a product designer, including the time he spent working with TikTok’s AR team and attending Carnegie Mellon University to study interaction design. To illustrate his career path further, he also mentions his prior employment with Movial and HP Inc.
Showcasing Diverse Projects:
The website showcases a number of the projects Greg has worked on, including the augmented reality-focused “TikTok-Effect House,” the mixed-reality museum experience “Beyond,” and the conversational AI-powered update of the USPS mail service “Hugo.” A new aspect of his expertise in augmented reality, user experience, and other areas is demonstrated by each project.
Detailed Project Descriptions:
Projects like “Coplant,” “HP-Envy Wood,” and “Whale” are presented in great detail, showcasing his contributions to user experience, industrial design, and service design. Visitors can better appreciate the depth of his experience and body of work thanks to this degree of detail.
Innovative and Diverse Skillset:
Information architecture in “IoT WSN Explained” and data visualisation in “Health Insurance Patterns” are only two examples of Greg’s varied and creative skill set in the portfolio.
10. Alice Lee (https://www.byalicelee.com/)

Alice Lee’s portfolio website provides ideas for displaying a variety of work, adding a genuine and personal touch, keeping lines of communication open, and interacting with an audience. This method is perfect for those who want to build a portfolio that connects with their audience and showcases their unique style.
Diverse Portfolio Sections:
The website has sections under “Photography,” “Murals,” “Ceramics,” “Doodle Therapy,” and “Shop.” This variation shows her range and adaptability as a designer and artist.
Personal Touch:
The website is a work in progress (WIP), according to Alice, who is experimenting with different approaches to merging front-end coding with graphics. Visitors can relate to her creative process and feel more real thanks to this intimate note.
Contact Information:
Potential customers or collaborators can easily get in touch with her through her website, which offers a direct email address for work queries, speaking and teaching engagements, and other interactions.
Engaging with Audience:
Alice provides a monthly illustrated email zine that is full of artwork, life updates, and details on upcoming projects. This is a great way to stay in touch with her.
What are the steps involved in creating a professional portfolio website?
Define your goals and target audience.
What do you want to achieve with your portfolio website? Are you looking to land a new job, attract new clients, or simply build your online presence? Once you know your goals, you can tailor your website content and design accordingly.
Choose a platform.
There are two main ways to build a portfolio website: coding it yourself or using a website builder. If you’re comfortable with coding, you can build a website with HTML, CSS, and JavaScript. However, if you’re not a techie, there are plenty of user-friendly website builders available, such as Wix, Squarespace, and WordPress.
Select your domain name and web hosting.
Select a memorable and brand-relevant domain name for your website, as it serves as its online address. Web hosting is the place where your website files are stored, so make sure you choose a reliable provider.
In this context, Ucartz can be a great choice. Ucartz offers a range of hosting services, including web hosting and cloud hosting, which are known for their reliability and excellent performance. Ucartz’s hosting solutions can provide a solid foundation for your portfolio website, ensuring that it remains online and runs smoothly. Additionally, our customer support and technical expertise can be invaluable assets in managing and maintaining your website effectively.
Design your website.
This is where you can get creative! Choose a layout that is visually appealing as well as simple to use. Showcase your work with high-quality photographs and videos, and ensure that your writing is clear and brief.
Highlight your best work.
Don’t just list all of your projects; focus on your most impressive and relevant work. Include detailed details of each project, as well as an explanation of the problems you encountered and the results you obtained.
Add a call to action.
What do you want visitors to do after they view your portfolio? Do you want them to contact you for a job interview? Sign up for your email list. Make sure you have a clear call to action on your website.
Optimize for search engines.
Use relevant keywords across your website to make it easier to find when people search for your type of business.
Test and publish the website.
Before launching your website, thoroughly test it on various devices and browsers. Once you’re happy with it, you can publish it around the world.
Conclusion
Your portfolio website is more than just a digital resume; it’s your personal billboard, an online handshake, and the ultimate professional storyteller. Take inspiration from the different examples presented here, each showing a distinct technique for attracting attention and creating a lasting impression.
Remember, the goal is to identify your audience, present your finest work, and personalize your brand. Whether you’re a technical genius like Manu Arora or a storyteller like Dalya Baron, create a website that reflects your passion, expresses your voice, and leads to appealing chances. And don’t forget, it can also be your way to make money online.
So, what are you waiting for? Begin developing, and let your online portfolio enable the road to your ideal job!
Ashily Shaji
Ashily, a dedicated content writer at Ucartz, consistently applies her best efforts to her writing. Beyond her writing pursuits, she has a passion for travelling.
